今回はレイヤーブレンドではなく、レイヤーエフェクトを使用します。レイヤーエフェクトは、アウトライン、光彩、シャドウ、ぼかしなどが行えるツールです。今回は以下のような二重線の図形を作成するために、このツールを使用します。作業時間は1分程度です。ご紹介するのは私が独自に考えた方法ですので、他にもっと効率が良い方法もあるかもしれません。この点、御留意ください。では、やっていきましょう。
2重線は、エフェクトではなくブラシで作る方法もあります。つまり、2重線という線を自作するという方法です。
Affinity Designerの小ネタ5(ブラシを自作する)

【悪い例】2つの図形を重ねる方法
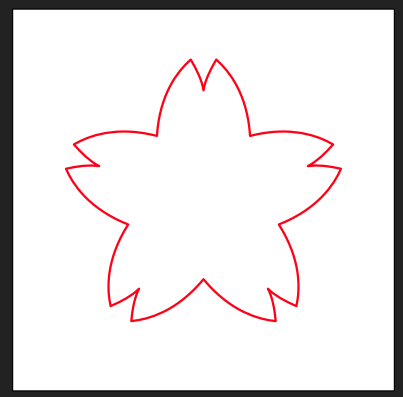
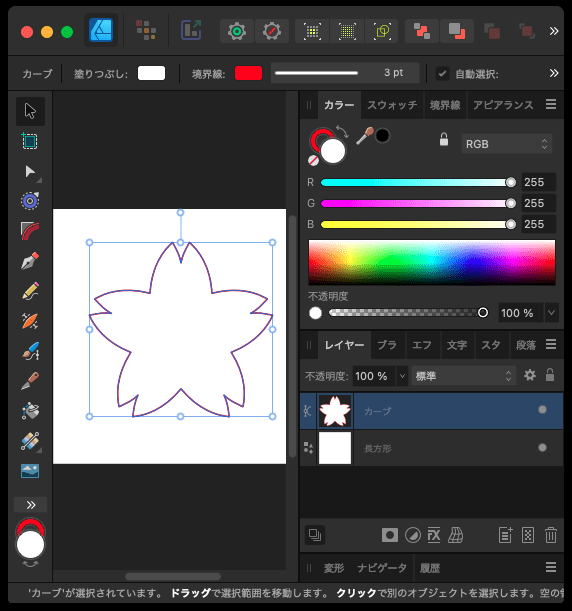
今回、以下のように桜の花の図形を準備しました。悪い例として、この図形のコピペを一回り拡大して2重線をつくる方法を見てみましょう。

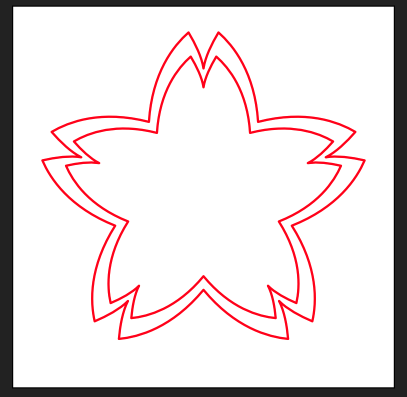
作ってみたものは、以下のようになります。2つの線の距離が近いところや遠いところがあり、バランスがわるいですよね。なんか収まりが悪いですよね。つまり、この方法だと追加で収まりが良くなるよう調整をしなければならず、かなり手間がかかります。

レイヤーエフェクトを使おう(その1)
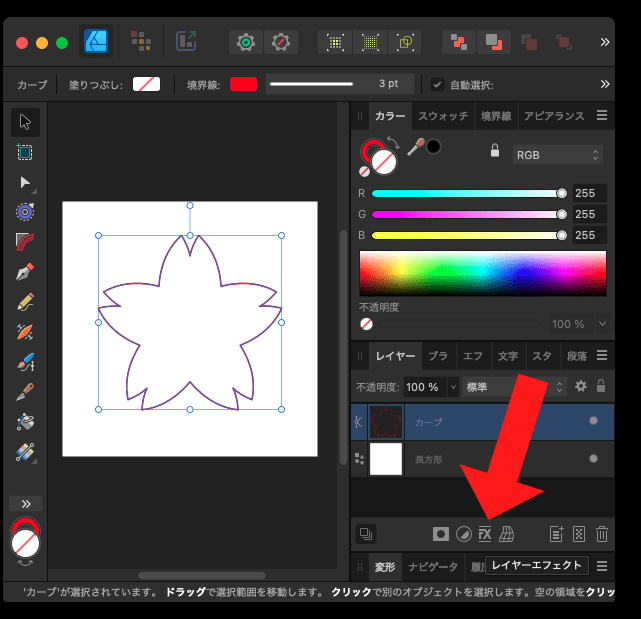
さて、私が考える良い例を見ていきましょう。それはレイヤーエフェクトのアウトラインを使う方法です。背景が透明の桜の花の図形を準備しました。桜の花の図形を選択してFXボタンをクリックしましょう。

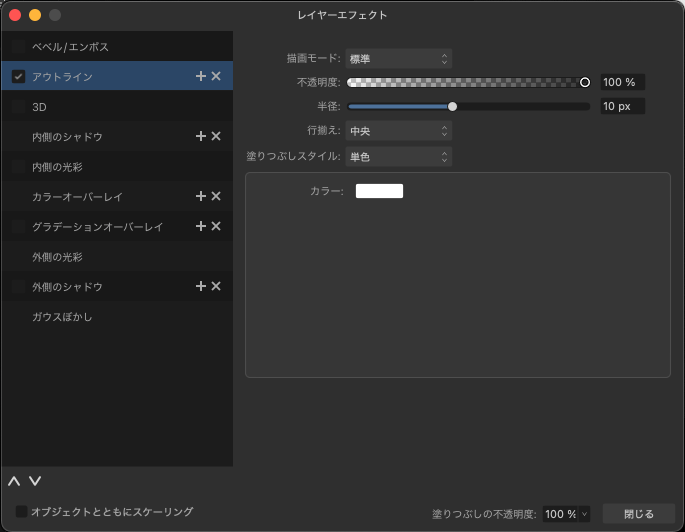
レイヤーエフェクトウィンドウの左側のアウトラインにチェックを入れます。そして、カラーを白にし、行揃えを中央にし、半径を10pxにします。それから、アウトラインという文字の右にある「+x」の「+」を押して、アウトラインを増やします。

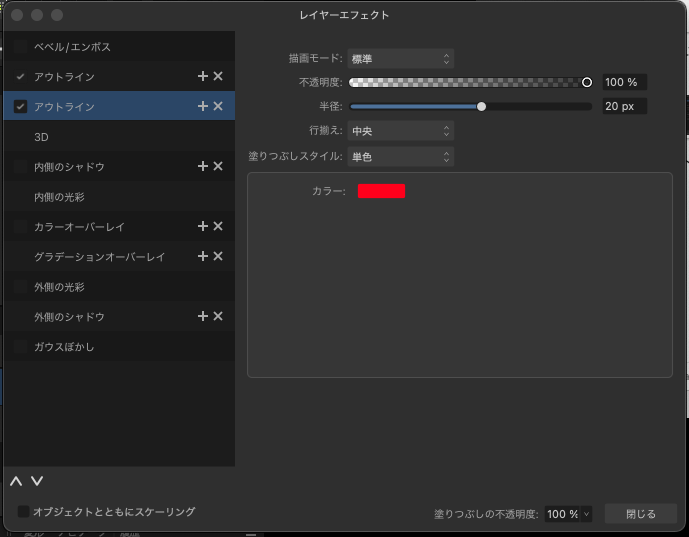
アウトラインが複製されました。下側のアウトラインの設定を、カラーを赤にし、半径を20pxにします。そして、閉じます。

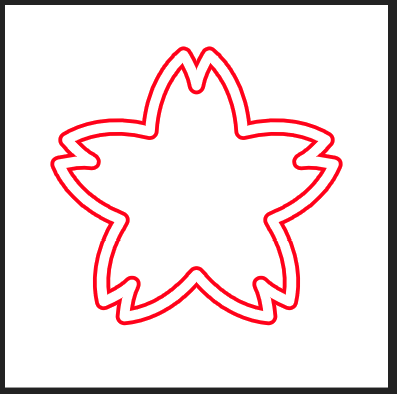
すると、以下のように2つの線の距離が等間隔の収まりのよい2重線が描けます。

レイヤーエフェクトを使おう(その2)
その1の例では、元の線が消えてしまっています。残したい人は以下の方法が良いでしょう。
まず、桜の花の図形を白でベタ塗りします。

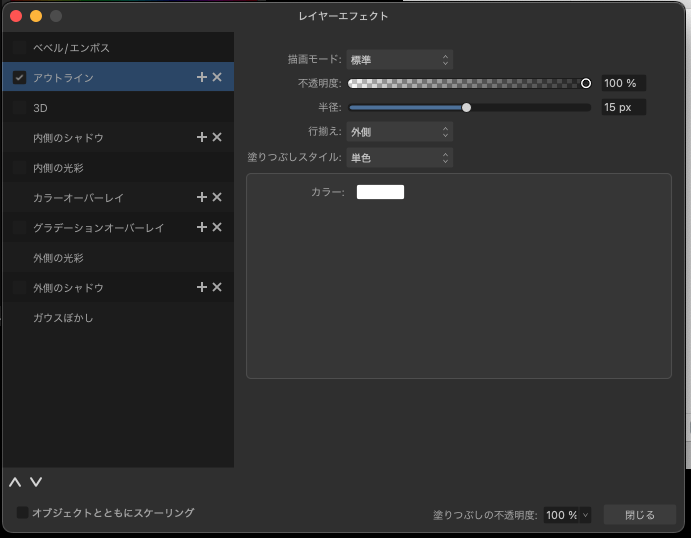
それから、桜の花の図形を選択してFXボタンを押し、アウトラインにチェックを入れます。アウトラインはカラーを白、半径を15px、行揃えを外側に設定します。それから「+」を押して、アウトラインを複製します。

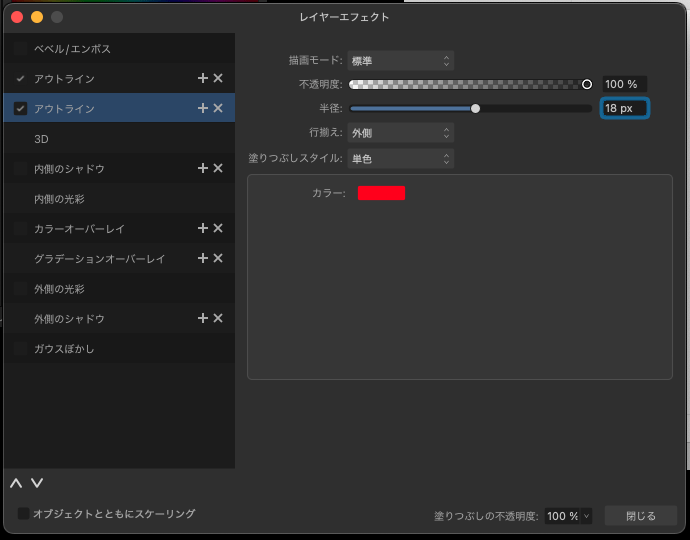
下側のアウトラインを、カラーを赤、半径を18px、行揃えを外側に設定します。閉じるを押します。

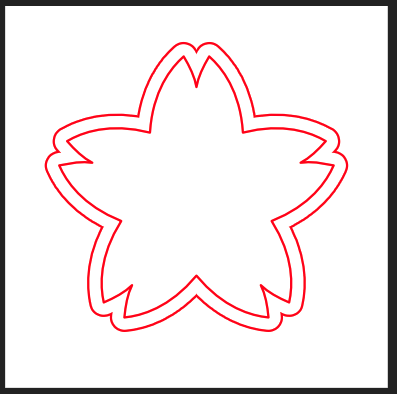
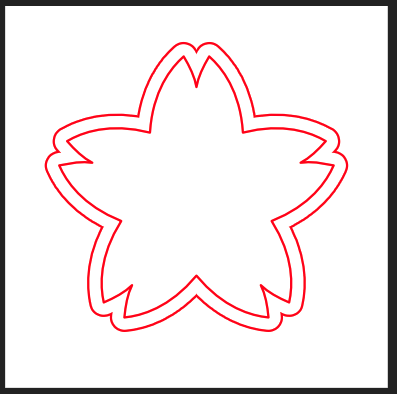
すると、以下のような2重線が描けます。以上です。とっても簡単ですね。

背景を透明にしたい場合
アウトラインで2重線を作った場合でも、すこし手間はかかりますが背景を透明にする方法はあります。
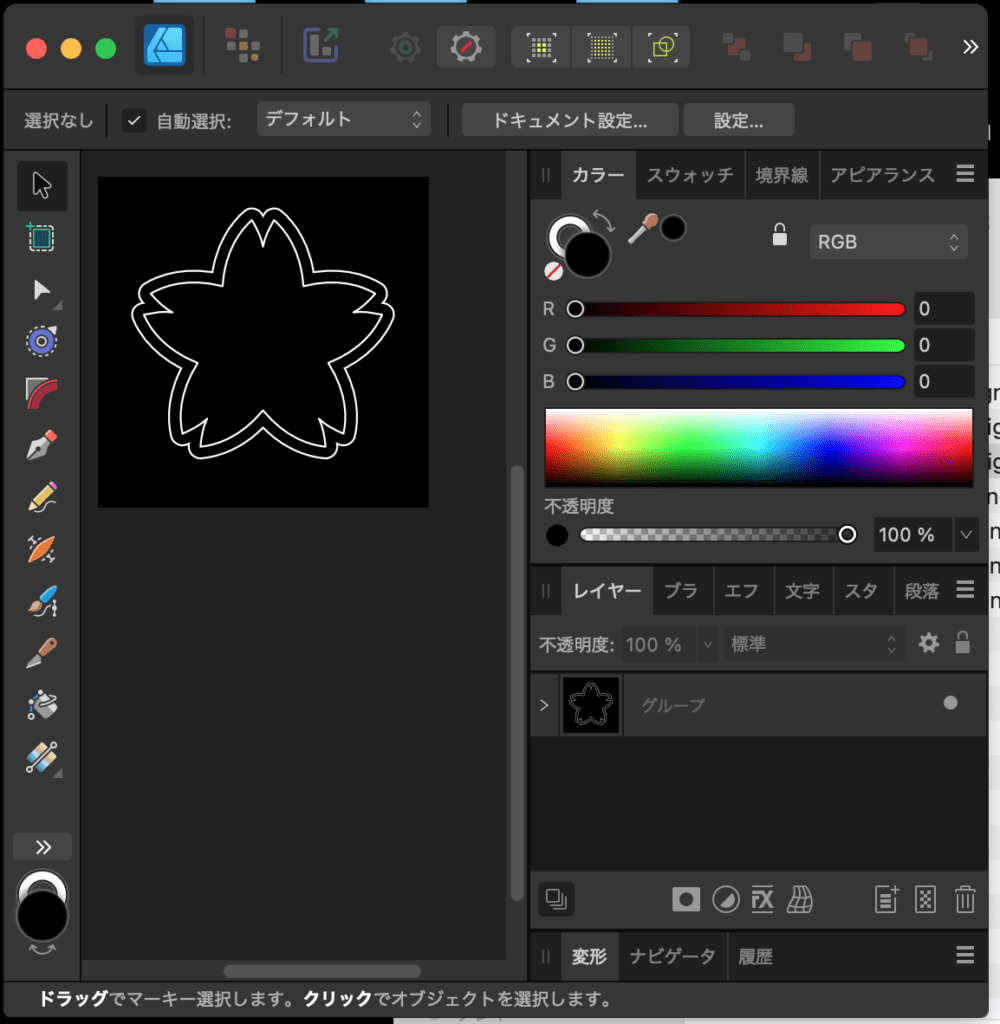
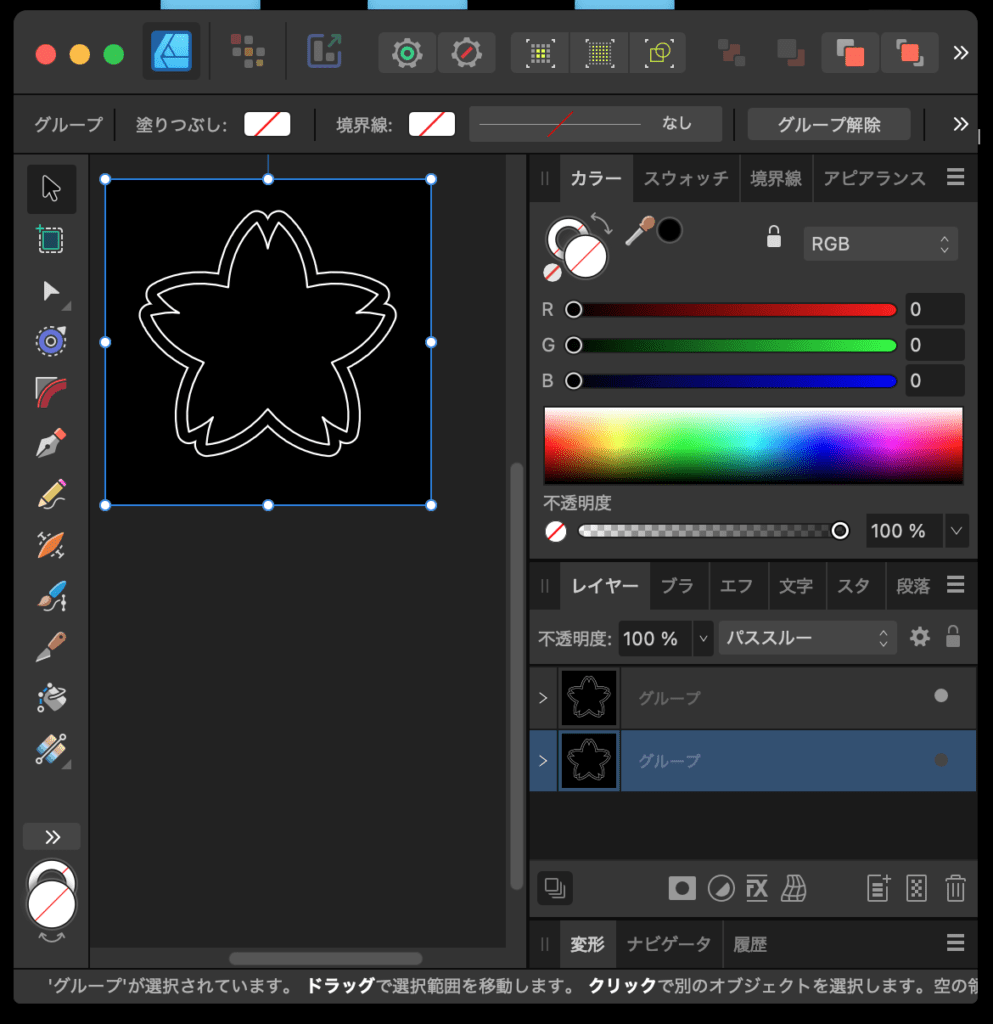
まず、白黒で2重線の図形を作成します。

これを元にマスクを作成するのですが、一度マスクにしてしまうと編集できなくなります。なので、後から編集する用として、コピペを作って非表示にしておくのがよいでしょう。

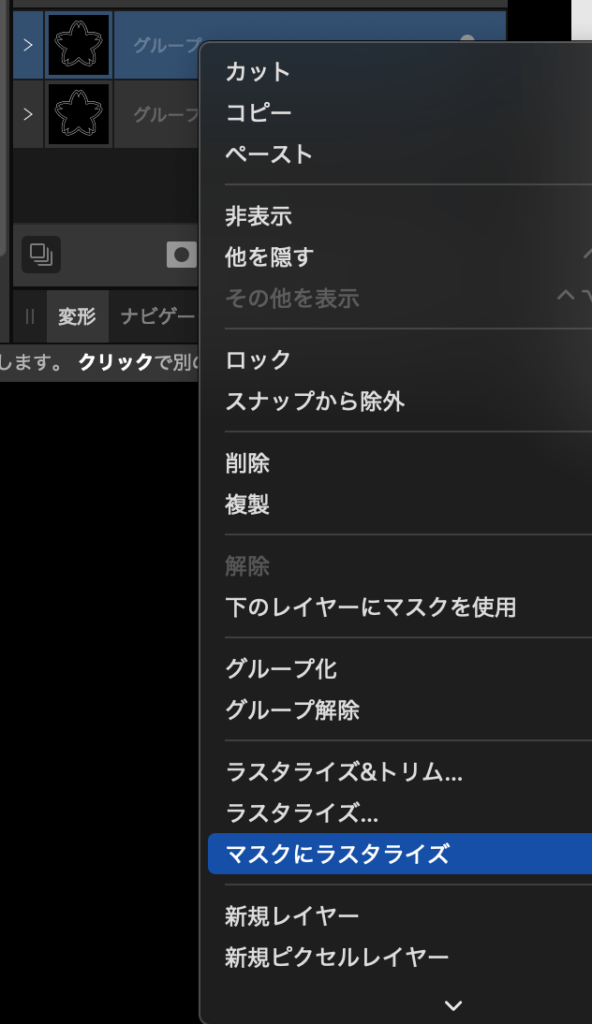
花の絵の図形を選択して、右クリックのメニューからマスクにラスタライズを選んでください。これによって、ベクター画像からラスター画像に変換され、かつ、マスクとなります。白のところが残り、黒のところが消えます。このマスクの奥側にくり抜きたい画像をおきます。

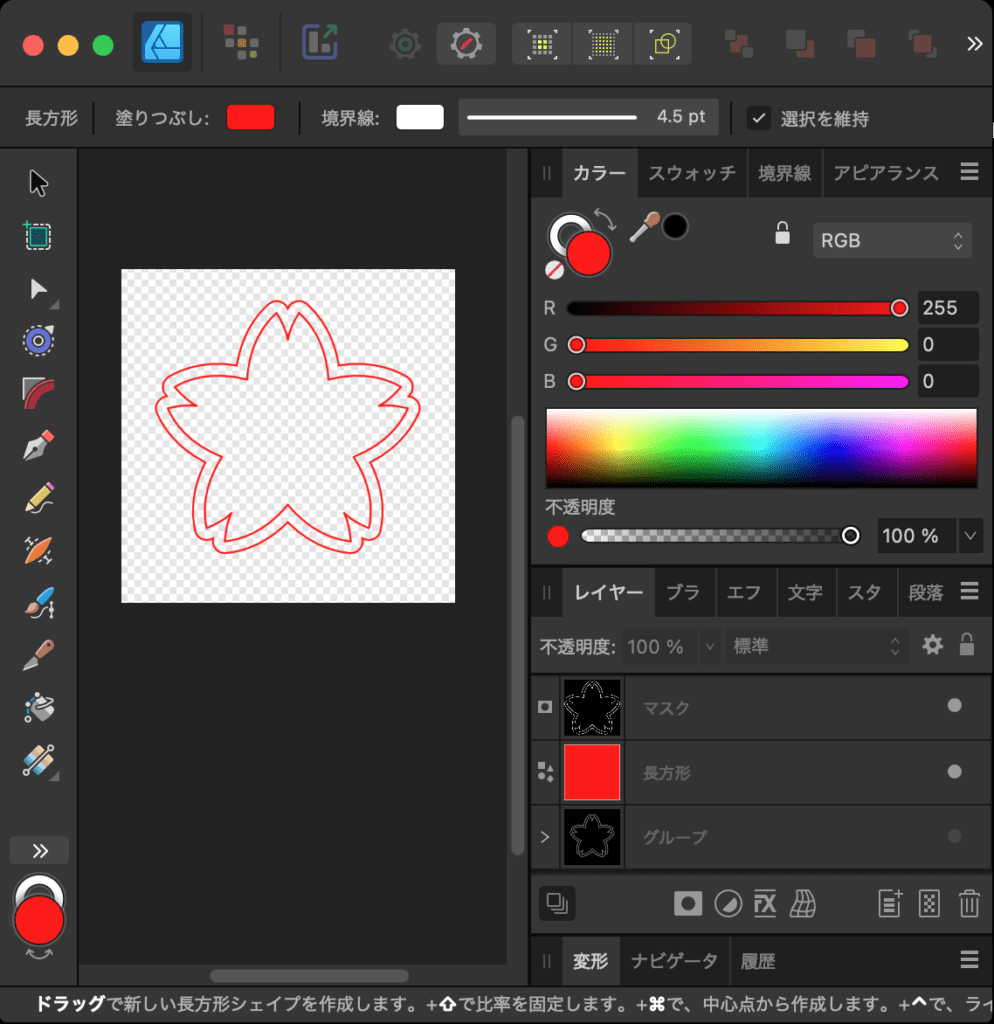
今回は、赤のベタ塗りの長方形を置いてみましょう。すると以下のように背景が透明の2重線の図形が描かれます。

補足説明
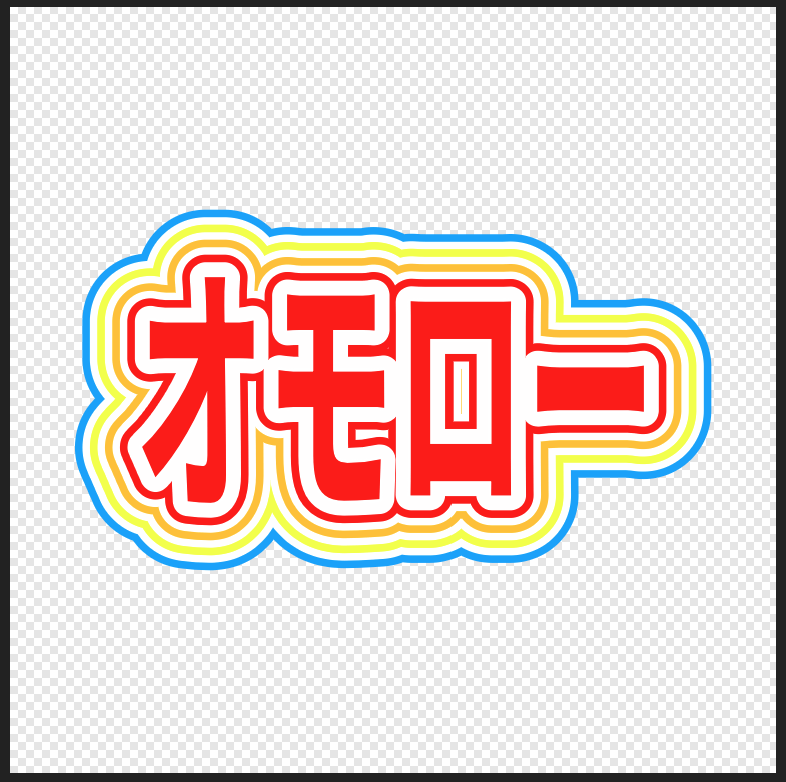
今回ご紹介した2重線化の方法は、2重に限らず何重にもできます。線色もそれぞれ別の色にできます。また、図形に限らずテキストに対しても適用できます。




コメント