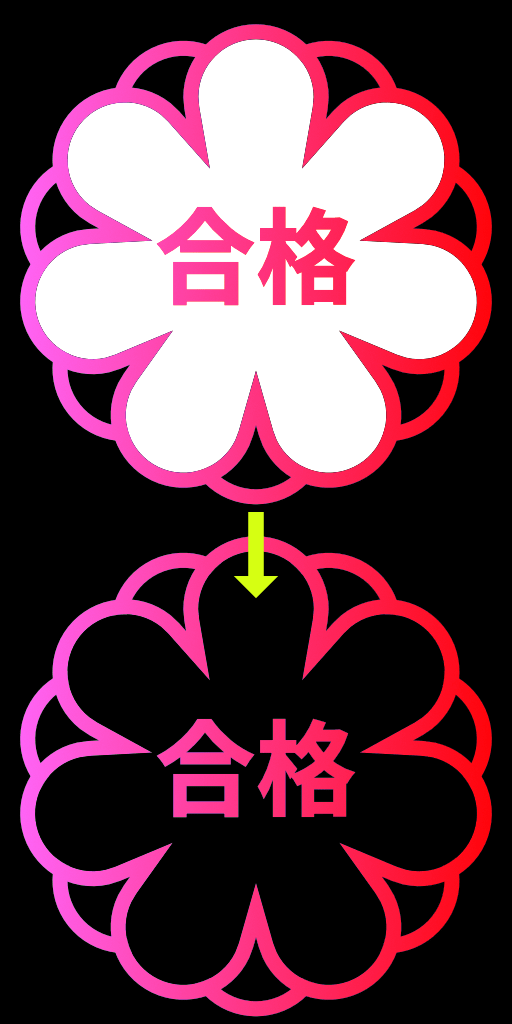
今回も前回に引き続きレイヤーブレンドという便利な機能を使います。今回は以下のように、スタンプ形状の画像の背景を抜く方法を紹介します。作業時間は3分程度です。ご紹介するのは私が独自に考えた方法ですので、他にもっと効率が良い方法もあるかもしれません。この点、御留意ください。では、やっていきましょう。

Mac OS(最新)
Affinity Designer 2
スタンプを描いていこう
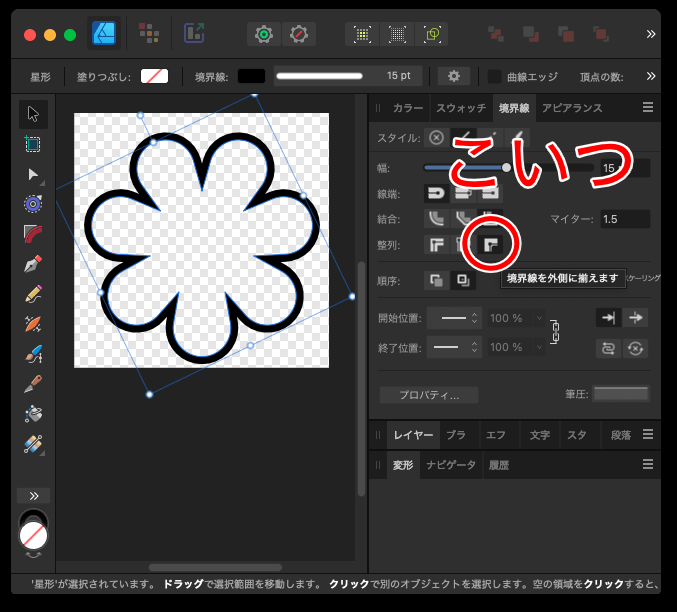
さて、Affinity Designerを起動して、スタンプの奥側の絵を描きます。その際、境界線の整列は一番右のものを選択しておきましょう。こうすると、外形線の外側に境界線が出ます。デフォルトだと外形線の真上に境界線があります。

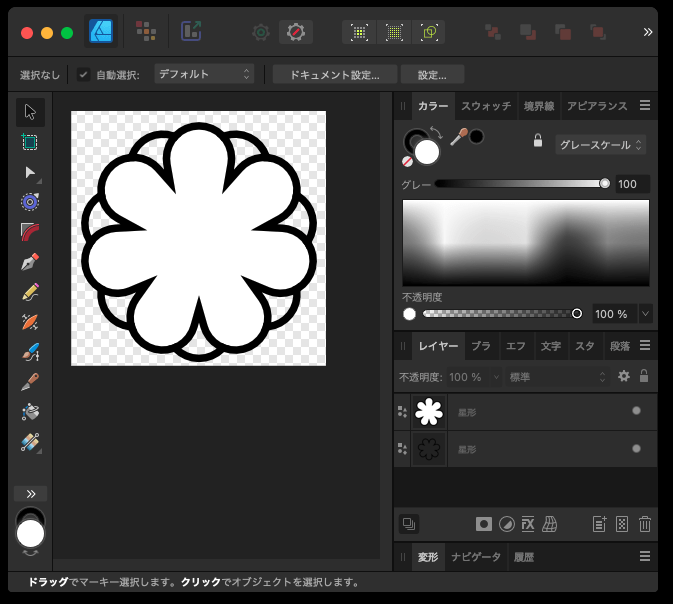
次に、スタンプの手前側の絵を描きます。その際、先ほどと同じで、境界線の整列は一番右のものを選択しておきましょう。

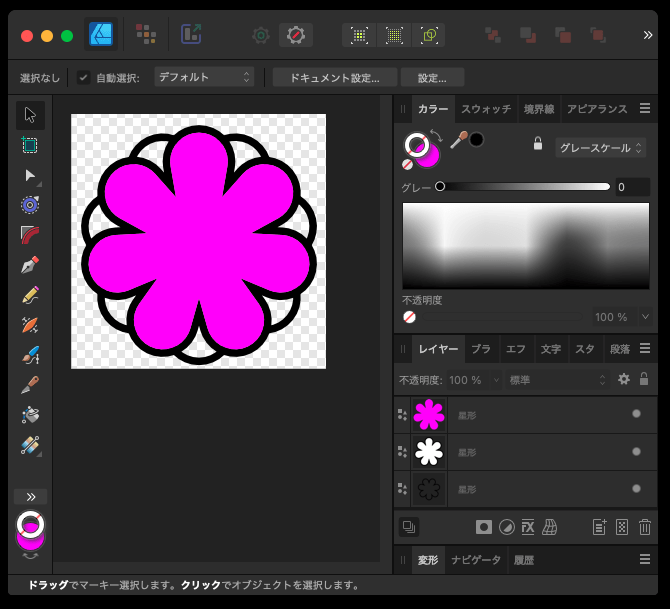
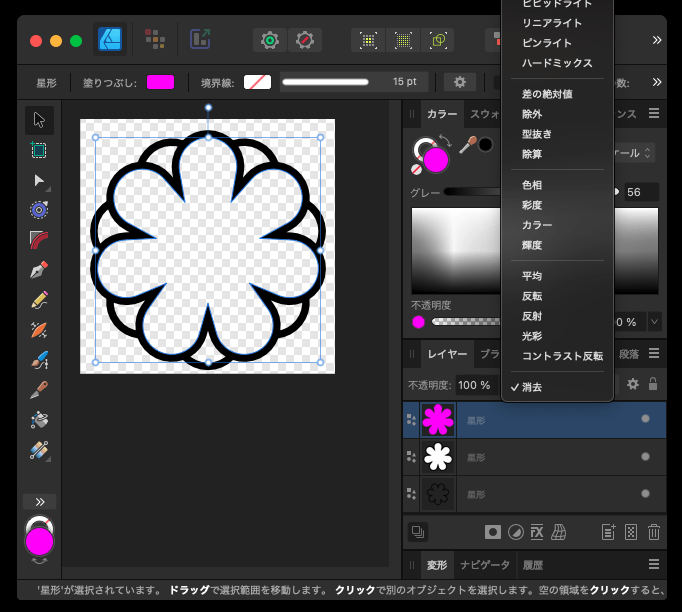
次に、スタンプの手前側の絵をコピペします。コピペした絵の境界線を”なし”にします。下の図ではわかりやすくするために、ピンクっぽい色にしましたが何の色でも大丈夫です。

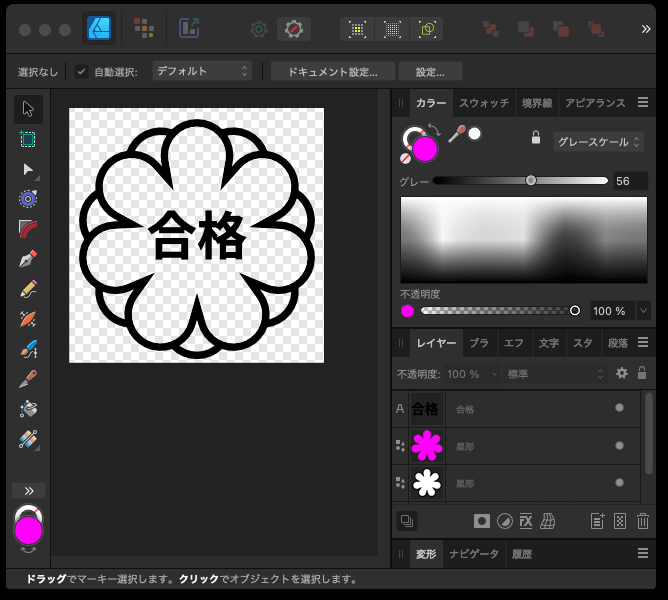
その境界線がなくピンクっぽい絵の”レイヤーブレンド”を消去に設定します。すると以下のように、背景を抜くことができます。基本的にはこれで終了です。

テキストを追加して、立派なスタンプの完成です。

線を華やかにする
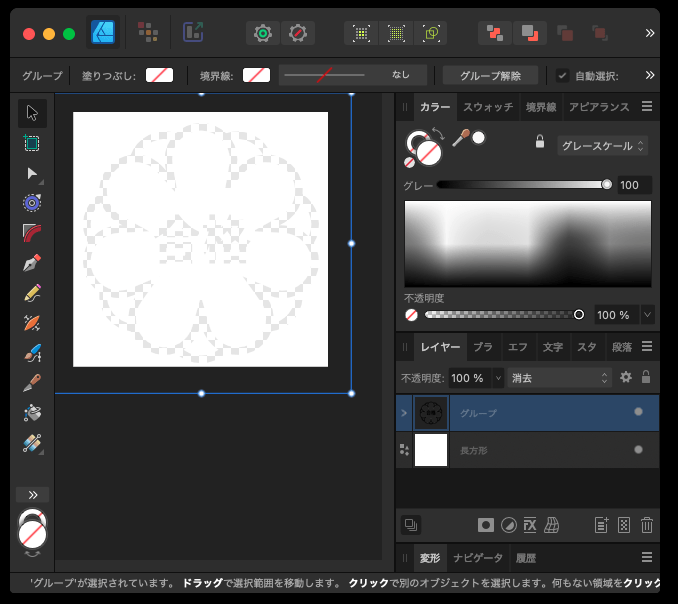
少し味気ないので、線を華やかにしましょう。まず、今まで作ったものを全選択してグループ化してください。次に奥側にベタ塗りの長方形を描いてください。最後にグループ化したものの”レイヤーブレンド”を消去に設定します。すると、以下のように、スタンプ形状にくり抜かれた絵ができあがります。

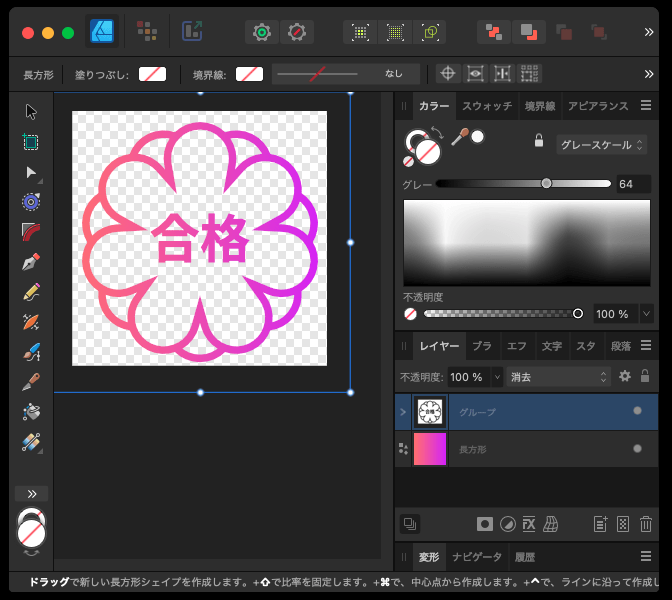
ここまで作ったものを全選択してグループ化してください。次に奥側に線形グラデーションで色を塗った長方形を描いてください。最後にグループ化したものの”レイヤーブレンド”を消去に設定します。すると、以下のように、少し華やかなスタンプができあがります。

以上で、説明は終了です。


コメント